Testez vos sélecteurs CSS facilement
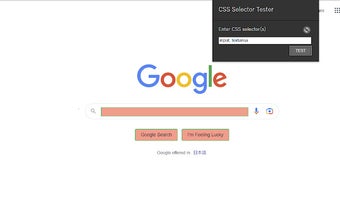
CSS Selector Tester est une extension gratuite pour Chrome qui facilite la mise en évidence des éléments correspondant à des sélecteurs CSS. Conçu pour les développeurs web et les professionnels du web scraping, cet outil permet d’identifier rapidement les éléments d’une page sans avoir à naviguer dans les outils de développement de Chrome. Son interface conviviale permet aux utilisateurs de saisir des sélecteurs CSS et d’obtenir des résultats immédiats, rendant le processus d’analyse plus efficace.
La version 1.1, mise à jour le 6 octobre 2023, a introduit une nouvelle fonctionnalité de "Historique" qui permet aux utilisateurs d’afficher l’historique des sélecteurs saisis. Cela améliore l'expérience utilisateur en permettant de revenir facilement sur les sélecteurs précédemment testés. En quelques clics, il est possible de tester et de visualiser les sélecteurs CSS, ce qui en fait un outil indispensable pour les développeurs web.